随着移动互联网的飞速发展,iOS操作系统已成为全球最受欢迎的移动操作系统之一,在iOS应用开发中,界面设计尺寸是一个至关重要的因素,合理的界面设计尺寸不仅能提升用户体验,还能确保应用在各种设备上流畅运行,本文将详细介绍iOS界面设计尺寸的相关知识。
iOS界面设计尺寸概述
iOS界面设计尺寸主要包括屏幕分辨率、图标尺寸、控件尺寸和布局等方面,在设计过程中,设计师需要考虑到不同设备的屏幕尺寸和分辨率,以确保应用能在各种设备上呈现出最佳的效果。
iOS设备屏幕尺寸与分辨率
1、iPhone屏幕尺寸与分辨率
自iPhone问世以来,其屏幕尺寸和分辨率不断演变,目前,iPhone的屏幕尺寸主要有4.7英寸、5.5英寸、5.8英寸、6.1英寸和6.7英寸等多种规格,对应的分辨率也从最初的320x480逐渐提升到更高的水平,设计师在开发过程中需要考虑到不同设备的屏幕尺寸和分辨率,以确保应用界面的兼容性。
2、iPad屏幕尺寸与分辨率
iPad的屏幕尺寸和分辨率也有多种规格,在设计iPad应用时,设计师需要关注不同设备的屏幕大小,以便在横竖屏切换时保持良好的用户体验。
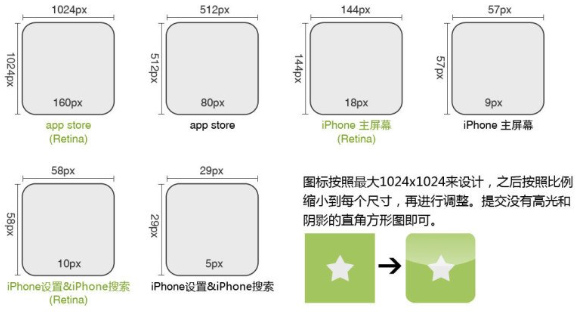
图标设计尺寸
在iOS界面设计中,图标尺寸是一个重要的设计要素,不同尺寸的图标适用于不同的场景,如启动图标、应用内图标等,设计师需要根据苹果官方的设计规范来设定图标尺寸,以确保图标在不同设备上都能清晰显示,常见的图标尺寸包括:
1、启动图标:根据不同设备型号,启动图标的尺寸会有所不同,iPhone的启动图标尺寸通常为60x60像素(@1x),而iPad的启动图标尺寸则更大,设计师需要提供多种尺寸的启动图标,以适应不同设备的需求。
2、应用内图标:应用内的图标尺寸通常取决于具体的控件大小和布局,设计师需要根据控件的大小和位置来设定合适的图标尺寸,以确保图标能在界面上呈现出最佳的效果,常见的应用内图标尺寸包括29x29像素、30x30像素等,设计师还需要考虑到不同设备的屏幕分辨率和清晰度,以确保图标在不同设备上都能保持清晰。
控件设计尺寸与布局
iOS界面中的控件包括按钮、文本框、滑块等,这些控件的尺寸和布局对于用户体验至关重要,设计师需要遵循苹果的人机交互规范,确保控件的尺寸和布局符合用户的操作习惯,设计师还需要考虑到不同设备的屏幕尺寸和分辨率,以便在不同设备上实现一致的用户体验,常见的控件设计尺寸包括按钮的高度和宽度、文本框的大小等,设计师需要根据具体需求来设定这些尺寸,以确保控件能在界面上呈现出最佳的效果,合理的布局也是至关重要的,设计师需要考虑到用户的阅读习惯和操作习惯,合理安排控件的位置和间距,以便用户能够轻松地找到并使用这些控件。
iOS界面设计尺寸是一个复杂而重要的领域,设计师需要关注设备屏幕尺寸、分辨率、图标尺寸以及控件设计尺寸等多个方面,通过遵循苹果的人机交互规范和设计规范,设计师可以创建出具有良好用户体验的iOS应用,设计师还需要不断学习和探索新的设计方法和技巧,以适应不断变化的用户需求和市场环境。










 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...